33 AMAZING Examples of 3D CSS illustrations
Specialized editors are often used to create 3D illustrations, but did you know that, with the right skills, you can create 3D drawings with just HTML and CSS?
In this post, you'll discover what's possible with 33 examples of amazing 3D CSS illustrations.

🚀 The Complete Web Developer in 2024

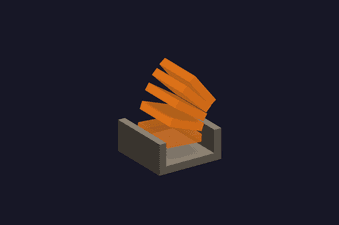
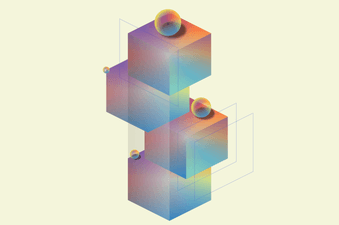
3D Stack Overflow
Made with:
Dependencies:

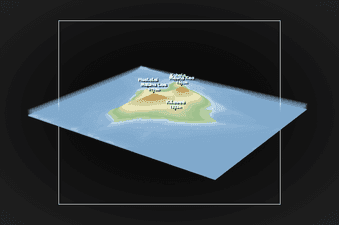
Hawaii Mountains (SVG + CSS)
Made with:
Dependencies:

3D Spirited Away Bathhouse
Made with:
Dependencies:

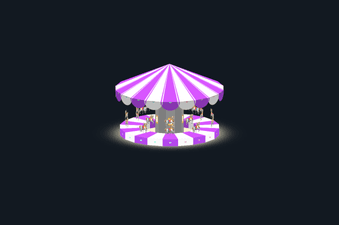
Responsive Houdini 3D Carousel
Made with:
Dependencies:

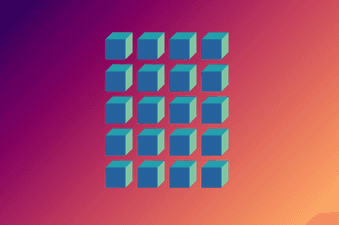
Matrix of a cube with one element
Made with:
Dependencies:

Isometric Color Picker
Made with:
Dependencies:

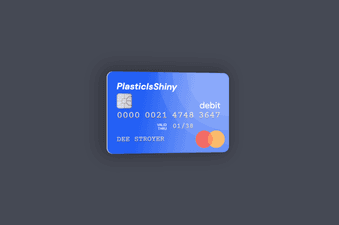
Shiny Debit Card
Made with:
Dependencies:

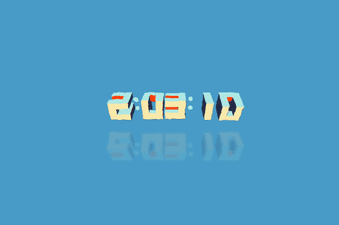
Cubic clock
Made with:
Dependencies:
3D glass weather icons
Made with:
Dependencies:

SVG play buttons
Made with:
Dependencies:

3D CSS Technoblade
Made with:
Dependencies:

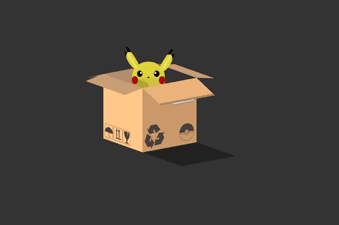
Pikachu in a 3D box
Made with:
Dependencies:

Marbles art
Made with:
Dependencies:

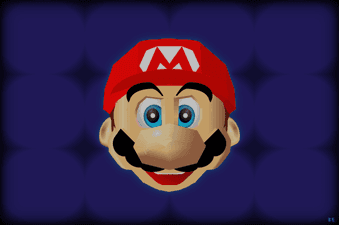
Pure CSS Mario 64 in 3D
Made with:
Dependencies:

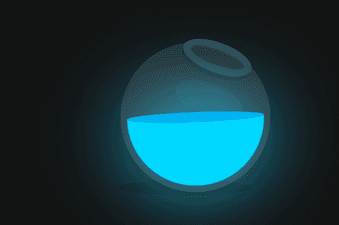
3D Glowing liquid in bottle
Made with:
Dependencies:

CSS 3D smoking pipe
Made with:
Dependencies:

Stapler
Made with:
Dependencies:

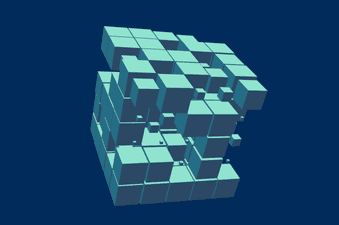
Noisy cube
Made with:
Dependencies:

3D Player with pure CSS
Made with:
Dependencies:

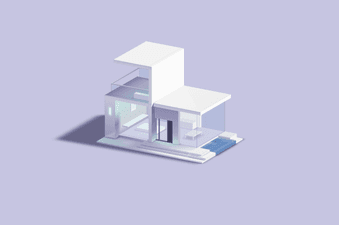
Modern House
Made with:
Dependencies:

CSS mechanical keyboard
Made with:
Dependencies:

City life with CSS
Made with:
Dependencies:

Santa 3D
Made with:
Dependencies:

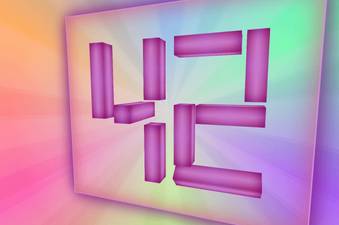
3D number illustration
Made with:
Dependencies:

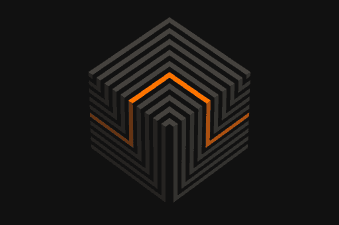
CSS Cube
Made with:
Dependencies:

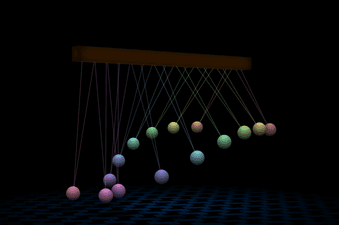
CSS pendulum waves
Made with:
Dependencies:

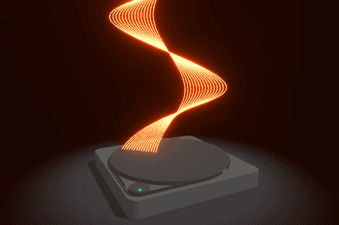
3D Walkman
Made with:
Dependencies:

NightLight
Made with:
Dependencies:

Glittery bank card
Made with:
Dependencies:

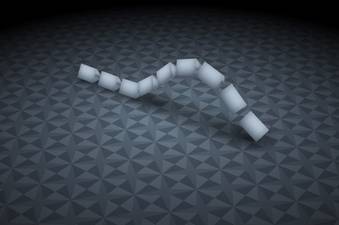
Caterpillar triangle
Made with:
Dependencies:
3D Camera Icons
Made with:
Dependencies:

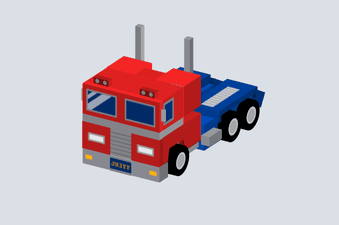
Optimus Prime with CSS
Made with:
Dependencies:

CSS 3D room illustration
Made with:
Dependencies: