33 Creative CSS Button Design Examples

🚀 The Complete Web Developer in 2024

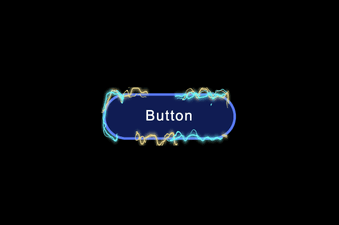
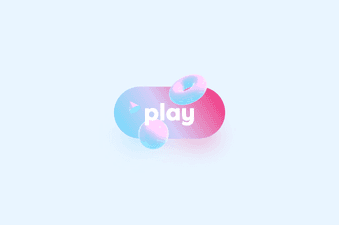
Turbulent buttons
Made with:
Dependencies:

Wavy Upload Button
Made with:
Dependencies:

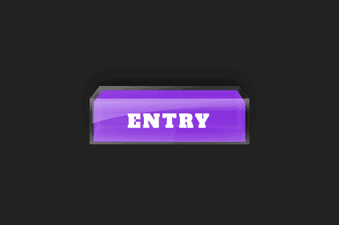
Pure CSS 3D perspective button
Made with:
Dependencies:

Glow button
Made with:
Dependencies:

Illustration buttons
Made with:
Dependencies:

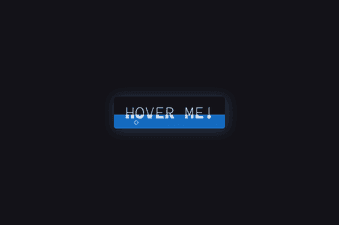
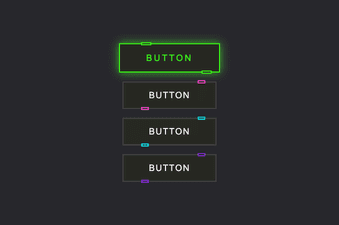
Button hover effect
Made with:
Dependencies:

Hyperspace Button Effect
Made with:
Dependencies:

Aqua buttons
Made with:
Dependencies:

Storm button
Made with:
Dependencies:

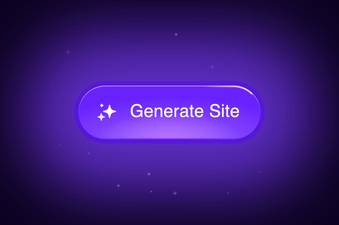
Sparkle button
Made with:
Dependencies:

CSS galaxy button
Made with:
Dependencies:

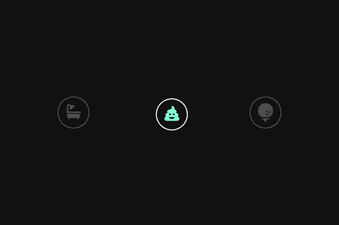
Neumorphism on/off button
Made with:
Dependencies:

Gravity buttons
Made with:
Dependencies:

Animated striped gradient button
Made with:
Dependencies:

Shiny buttons
Made with:
Dependencies:

Rainbow gradient buttons
Made with:
Dependencies:

Repost button
Made with:
Dependencies:

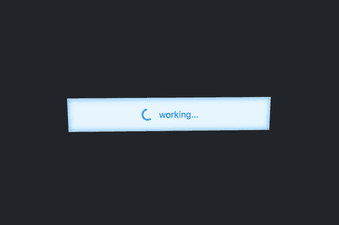
Morphing button
Made with:
Dependencies:

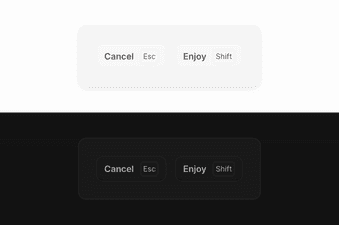
Flush button
Made with:
Dependencies:

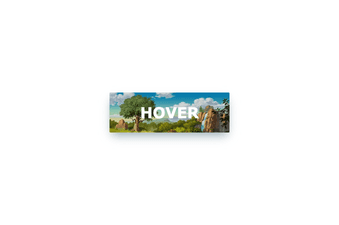
Image button
Made with:
Dependencies:

3D chemical button
Made with:
Dependencies:

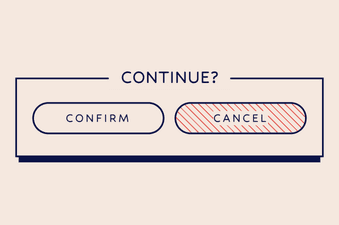
Cross out button
Made with:
Dependencies:

Neon button
Made with:
Dependencies:

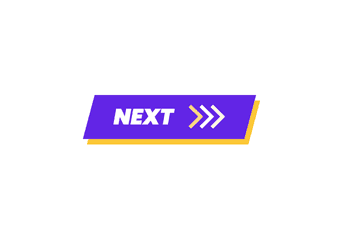
Cool button hover effect
Made with:
Dependencies:

CSS Button hover
Made with:
Dependencies:

3D button
Made with:
Dependencies:

Glitch buttons
Made with:
Dependencies:

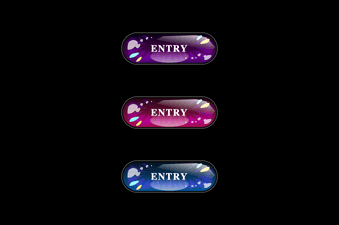
Baldurs Gate button
Made with:
Dependencies:

Pure CSS gravity button
Made with:
Dependencies:

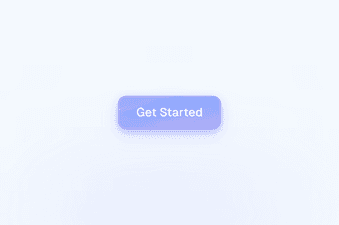
Button with animated gradient
Made with:
Dependencies:

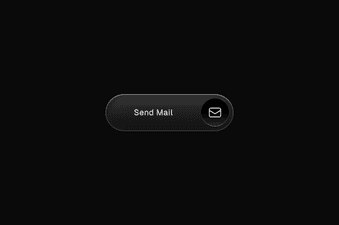
Send mail button
Made with:
Dependencies:

Glossy button in pure CSS
Made with:
Dependencies:

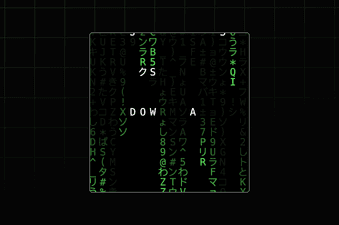
Download Matrix button
Made with:
Dependencies: