
49 Impressive CSS illustration examples to inspire you
CSS is a style sheet language mainly used to organize the presentation and look of a web page.
But some people use the style language to create awesome stuff, and in this article, we will look at 49 examples of beautiful illustrations made with CSS.

CSS Christmas Elf
Made with:
Dependencies:

Pure CSS Working Stopwatch
Made with:
Dependencies:

Infinity Curves
Made with:
Dependencies:

Haunted Library
Made with:
Dependencies:
Pokemon Quest Icon Sorter
Made with:
Dependencies:

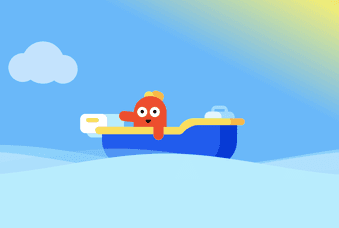
The Happy Sailor
Made with:
Dependencies:

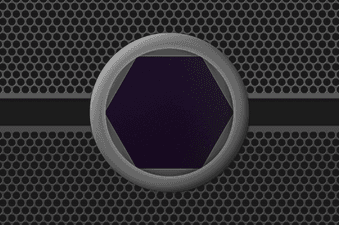
Iris door with pure CSS
Made with:
Dependencies:

Views CSS Doodle
Made with:
Dependencies:

Pure CSS Queen's Gambit
Made with:
Dependencies:

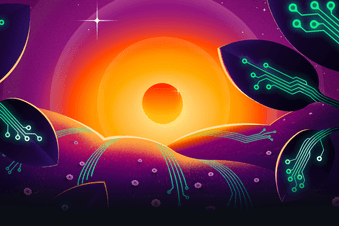
Mouse-Based Parallax Hero Illustration
Made with:
Dependencies:

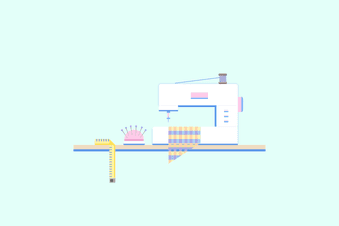
Pure CSS Sewing Machine
Made with:
Dependencies:

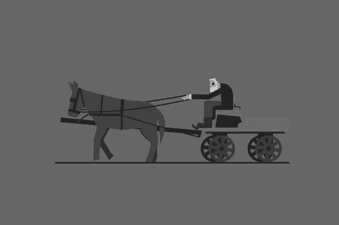
The Turin Horse CSS illustration
Made with:
Dependencies:

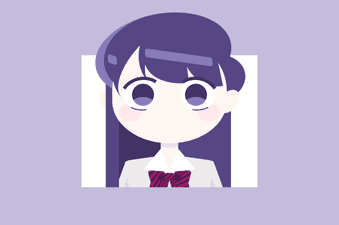
Komi-san CSS Illustration
Made with:
Dependencies:

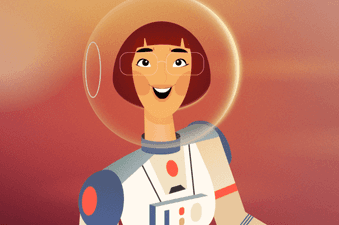
Pure CSS cartoon
Made with:
Dependencies:

NYC Moment
Made with:
Dependencies:

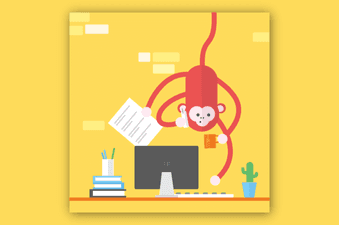
Monkey Business
Made with:
Dependencies:

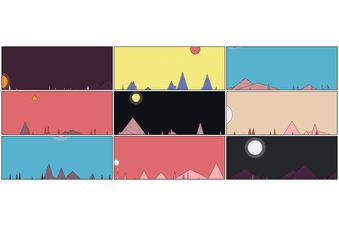
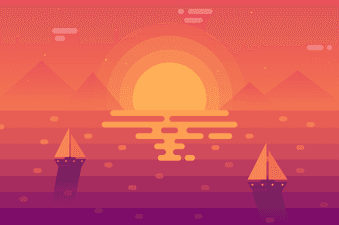
CSS scenery
Made with:
Dependencies:

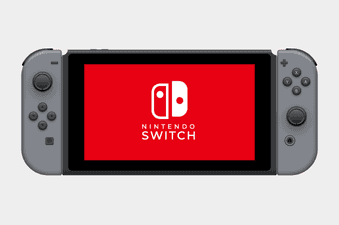
Nintendo Switch
Made with:
Dependencies:

BMW logo
Made with:
Dependencies:

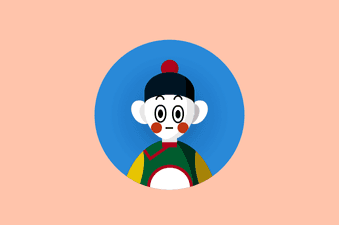
Chaozu illustration in CSS
Made with:
Dependencies:

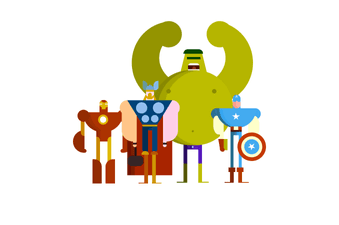
The Avengers
Made with:
Dependencies:

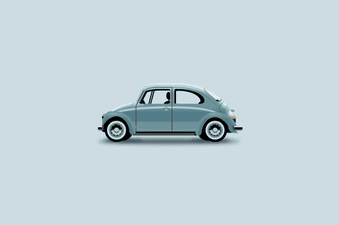
Vintage VW Bug
Made with:
Dependencies:

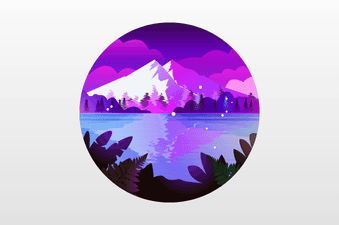
Sea drawing
Made with:
Dependencies:

Realistic Rolex illustration
Made with:
Dependencies:

Polaroid camera
Made with:
Dependencies:

Magic castle
Made with:
Dependencies:

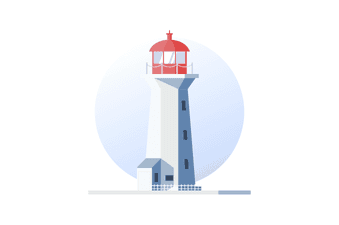
CSS Lighthouse
Made with:
Dependencies:

Woman drawing
Made with:
Dependencies:

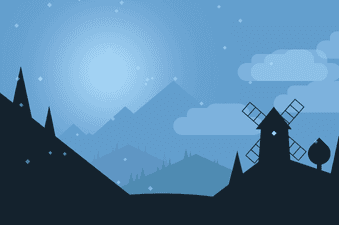
Pure CSS windmill
Made with:
Dependencies:

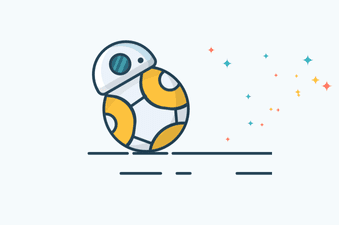
Pure CSS BB-8
Made with:
Dependencies:

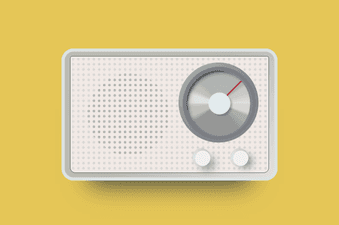
Radio Braun in CSS
Made with:
Dependencies:

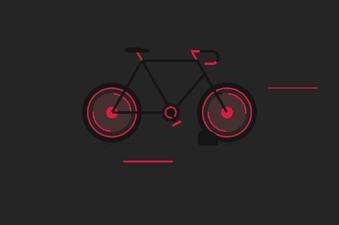
Bicycle illustration
Made with:
Dependencies:

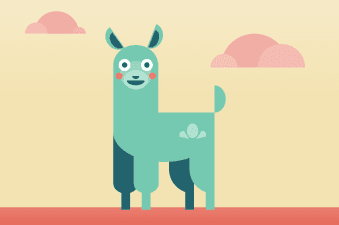
Happy animated alpaca
Made with:
Dependencies:

Switch in CSS
Made with:
Dependencies:

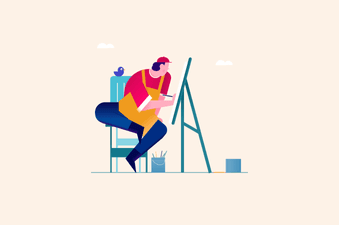
Painter
Made with:
Dependencies:

Amazon Fire remote control
Made with:
Dependencies:

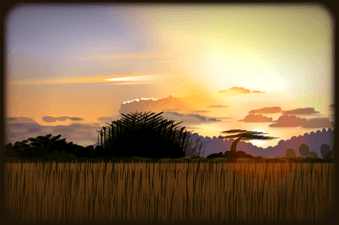
A moment of pure CSS
Made with:
Dependencies:

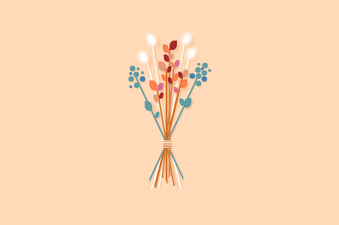
Flowers CSS illustration
Made with:
Dependencies:

Haunted moon
Made with:
Dependencies:

Woman wearing sunglasses
Made with:
Dependencies:

Burger illustration
Made with:
Dependencies:

CSS sword illustration
Made with:
Dependencies:

Pop art illustration
Made with:
Dependencies:

Candle illustration CSS
Made with:
Dependencies:

Tree with animated LEDs
Made with:
Dependencies:

House resizing
Made with:
Dependencies:

CSS axolotl
Made with:
Dependencies:

Ghost illustration
Made with:
Dependencies:

CSS illustration of a Game Boy
Made with:
Dependencies:
Are you missing any 3D illustrations in this list? Then check out 33 amazing Examples of 3D CSS illustrations and discover what is possible with CSS alone.