22 Inspiring CSS Image Gallery Designs to Fuel Your Creativity
Explore 22 diverse CSS image gallery design examples, showcasing captivating hover effects, seamless transitions, and innovative animations. This curated collection aims to spark your creativity and inspire your upcoming projects.

🚀 The Complete Web Developer in 2024
📺 40 hours of video
📚 401+ lessons
💻 10 projects
🎉 Code FRIENDS10 for 10% off

Expanding gallery view
A code snippet showcasing an image gallery featuring an attention-grabbing hover effect. When the mouse hovers over an image, it expands and transitions from black and white to full color.
Made with:
HTML
CSS
Dependencies:
Pug
View Code and Demo

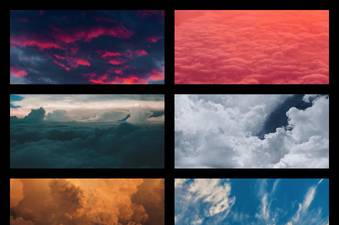
Honeycomb image gallery
A code fragment for a honeycomb-style image gallery featuring a captivating color hover effect applied to each image.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Hover glide image gallery
A CodePen for an interactive image gallery. It lets you navigate with your cursor and reveals images with a cool animation when you hover over them.
Made with:
HTML
CSS
JavaScript
Dependencies:
None
View Code and Demo

Clipping image gallery effect
A captivating code excerpt that displays a grid of images with a visually stunning clipping effect.
Made with:
HTML
CSS
JavaScript
Dependencies:
None
View Code and Demo

3D Scrolling image gallery
A piece of code of a scrollable 3D image gallery with attention-grabbing animations.
Made with:
HTML
CSS
JavaScript
Dependencies:
GSAP
View Code and Demo

Image gallery animation
A code snippet for an image gallery that enlarges each image when hovered over, and interestingly, it doesn't rely on JavaScript.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Futuristic image gallery
A captivating CodePen that showcases an image gallery with a futuristic flair and mesmerizing animations.
Made with:
HTML
CSS
JavaScript
Dependencies:
Stylus
View Code and Demo

Gallery mouse effect
A code fragment of a photo gallery that smoothly transitions between photos and has a subtle hover effect.
Made with:
HTML
CSS
JavaScript
Dependencies:
GSAP
View Code and Demo

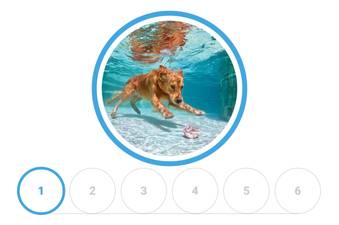
Circular dog gallery
A circular gallery featuring a dog theme, enhanced with a captivating transition effect when switching between images
Made with:
HTML
CSS
JavaScript
Dependencies:
GSAP
View Code and Demo

Mouse move image gallery
A code snippet creating an interactive image gallery that allows you to browse the images by simply moving the mouse on the screen.
Made with:
HTML
CSS
JavaScript
Dependencies:
None
View Code and Demo

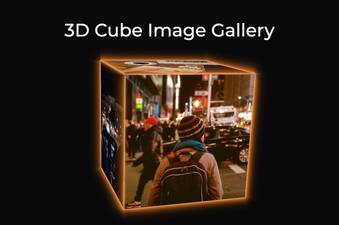
3D cube image gallery
A CodePen featuring a creative 3D cube image gallery with a captivating rotating animation upon image switch.
Made with:
HTML
CSS
JavaScript
Dependencies:
None
View Code and Demo

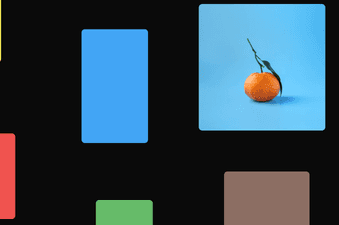
Expanding image gallery
A piece of code for a simple image gallery design featuring an elegant expanding image animation triggered by a click.
Made with:
HTML
CSS
Dependencies:
Sass
View Code and Demo

Quad image gallery
A code snippet presenting a quad image gallery. With a click, the images expand with an enticing effect, showcasing a descriptive caption for each.
Made with:
HTML
CSS
JavaScript
Dependencies:
JQuery
View Code and Demo

Expanding flex cards
A code fragment that creates a visually engaging gallery by implementing an elegant expanding animation on the images.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
JQuery
View Code and Demo

Gallery with wave transition
A CodePen featuring a gallery where images smoothly transition with a wave effect.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
JQuery
View Code and Demo

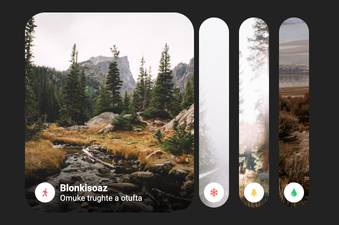
Travel gallery
This piece of code creates a travel gallery. It has an eye-catching expanding effect and displays helpful information about each city.
Made with:
HTML
CSS
JavaScript
Dependencies:
Pug
SCSS
JQuery
View Code and Demo

Radial image gallery
A code snippet for a radial image gallery featuring a hover effect that transitions images from black and white to full color upon mouse hover, along with a pleasing motion effect when clicked.
Made with:
HTML
CSS
Dependencies:
Pug
SCSS
View Code and Demo

Winter gallery
A code fragment creates a winter-themed image gallery. When you click on a thumbnail, it smoothly transitions to the full-size image.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

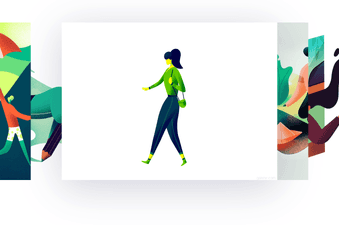
Simple gallery
A CodePen showcasing an image gallery featuring a clean style and a stunning transition effect when navigating between images.
Made with:
HTML
CSS
JavaScript
Dependencies:
Pug
View Code and Demo

Season image gallery
A code snippet for an image gallery featuring a seasonal theme and an engaging hover effect that creatively reveals the images.
Made with:
HTML
CSS
Dependencies:
Pug
View Code and Demo

Image accordion gallery
This code snippet creates a collection of image galleries with an accordion-style layout. When you hover over an image, it expands to provide a closer view.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
Swiper
JQuery
View Code and Demo

Interactive hover image gallery
A CodePen showcasing an interactive image gallery featuring a captivating hover effect and a pleasant opening animation.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
View Code and Demo