
28 CSS pagination examples to get inspired
Website pagination is a way of structuring content and is a widely used resource to limit the amount of information displayed on the screen.
On this page, we list 28 beautiful examples of CSS pagination design to inspire you and get some interesting ideas for your next web design.

Animated pagination
Made with:
Dependencies:

Javascript pagination
Made with:
Dependencies:

Pacman pagination
Made with:
Dependencies:

Yeti Hand Pagination
Made with:
Dependencies:

Pagination Buttons
Made with:
Dependencies:

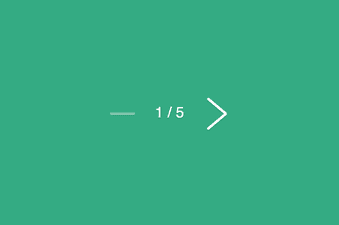
Flexing pagination arrows
Made with:
Dependencies:

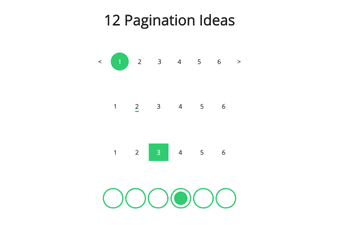
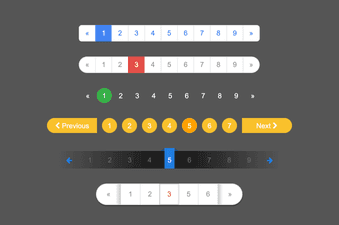
12 Pagination Ideas
Made with:
Dependencies:

Pure CSS3 Responsive Pagination
Made with:
Dependencies:

Infinite Pagination
Made with:
Dependencies:

SVG Page Hopper
Made with:
Dependencies:

Spring pagination
Made with:
Dependencies:

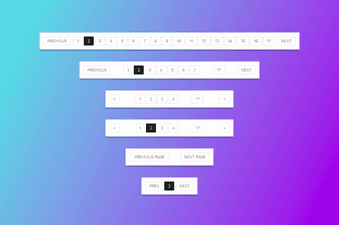
6 Pagination examples
Made with:
Dependencies:

Pagination with morphing numbers
Made with:
Dependencies:

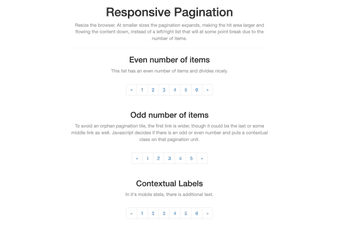
Responsive Pagination
Made with:
Dependencies:

Responsive Pagination without Javascript
Made with:
Dependencies:

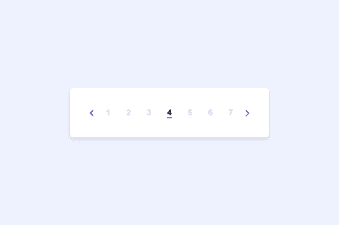
Clean Pagination
Made with:
Dependencies:

Line Pagination with Hover (PureCSS)
Made with:
Dependencies:

Pure CSS pagination
Made with:
Dependencies:

Beautiful CSS pagination
Made with:
Dependencies:

Responsive navigation/pagination
Made with:
Dependencies:

Jumping pagination
Made with:
Dependencies:

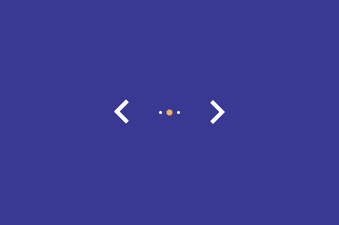
Dot animated page indicator
Made with:
Dependencies:

Pagination hover animation
Made with:
Dependencies:

Dark theme pagination
Made with:
Dependencies:

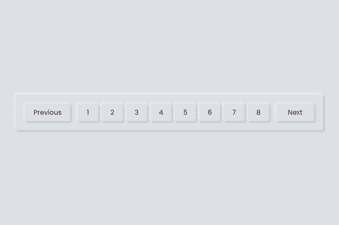
Neumorphism pagination design
Made with:
Dependencies:

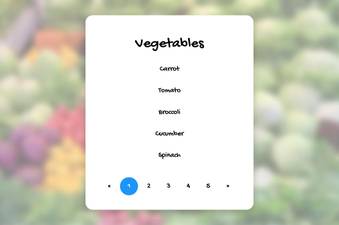
Pagination with pure CSS
Made with:
Dependencies:

Bouncy pagination
Made with:
Dependencies:

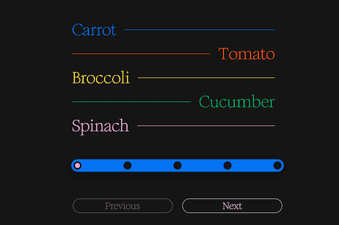
Vertical CSS card pagination
Made with:
Dependencies: