
74 Striking Examples of CSS Range Slider Designs
The range slider is an excellent resource for collecting user input between a specified minimum and maximum value in a user interface.
In this curated list, you will find 74 code fragments of CSS range slider design examples to get plenty of ideas for your upcoming projects.

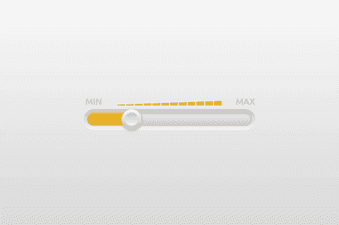
Gear slider
Made with:
Dependencies:

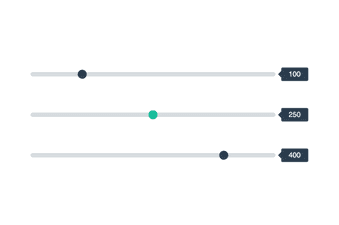
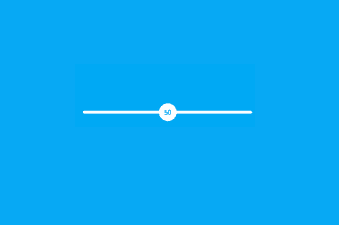
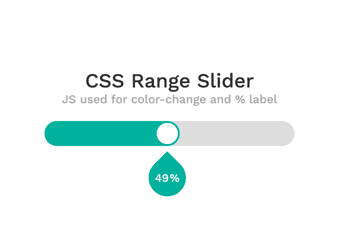
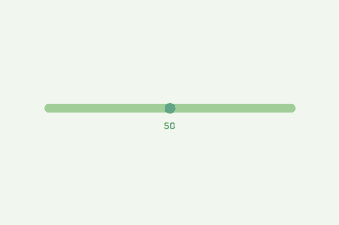
CSS range slider
Made with:
Dependencies:

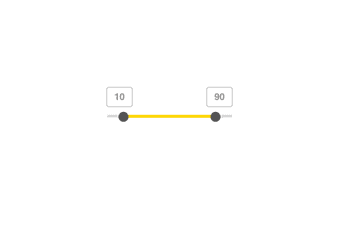
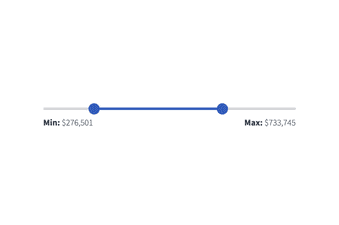
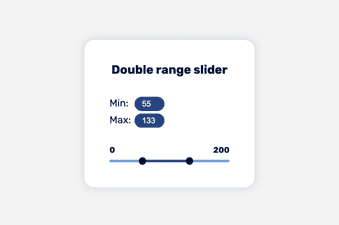
Double range slider
Made with:
Dependencies:

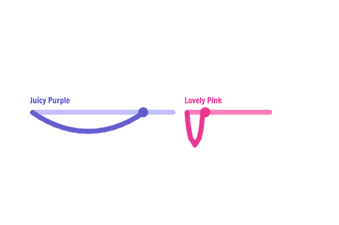
Verly range slider
Made with:
Dependencies:

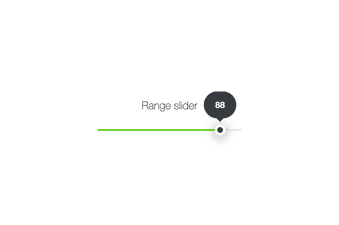
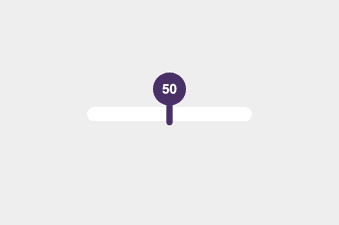
Range slider output
Made with:
Dependencies:

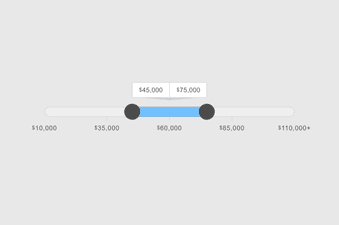
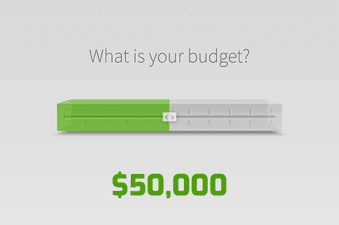
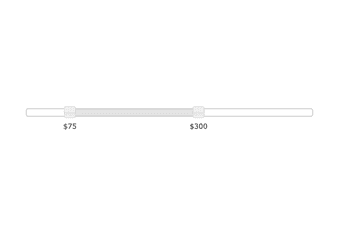
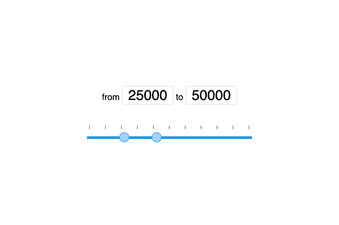
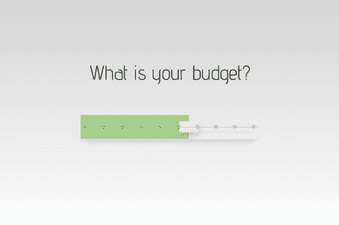
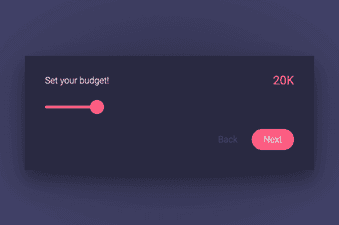
Budget slider
Made with:
Dependencies:

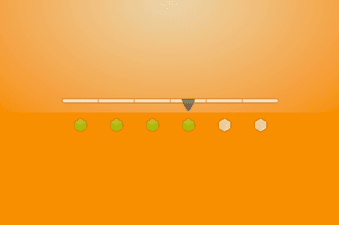
Range slider equalizer
Made with:
Dependencies:

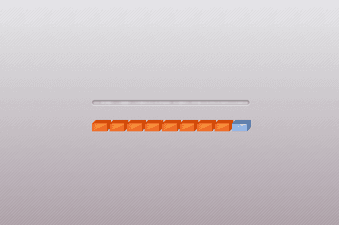
Cube range slider
Made with:
Dependencies:

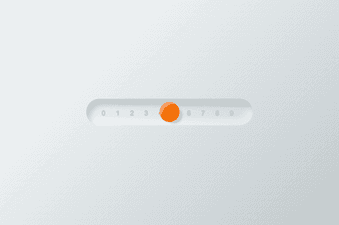
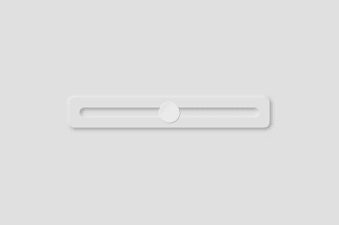
Neumorphic pure CSS range slider design
Made with:
Dependencies:

Phone rotation range slider
Made with:
Dependencies:

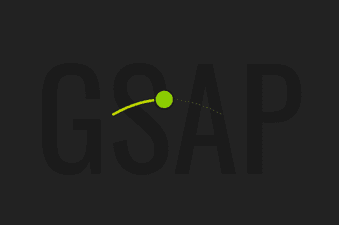
GSAP SVG range slider
Made with:
Dependencies:

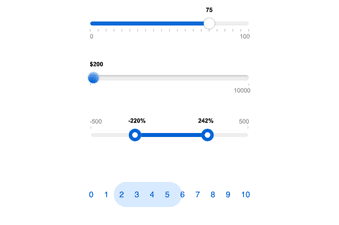
Customized range slider
Made with:
Dependencies:

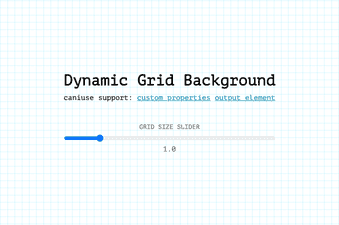
Dynamic grid background through range slider
Made with:
Dependencies:

CSS slider indicator
Made with:
Dependencies:

SVG balloon slider
Made with:
Dependencies:

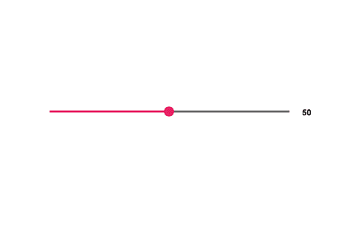
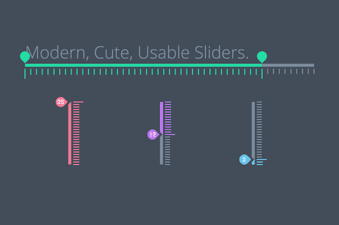
Flat range sliders
Made with:
Dependencies:

Multi range inputs
Made with:
Dependencies:

jQuery UI multi range slider
Made with:
Dependencies:

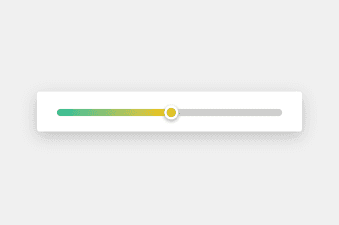
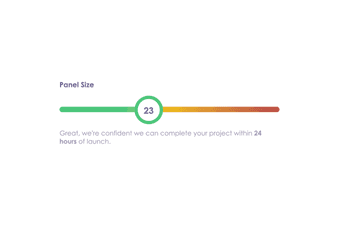
Gradient color range slider
Made with:
Dependencies:

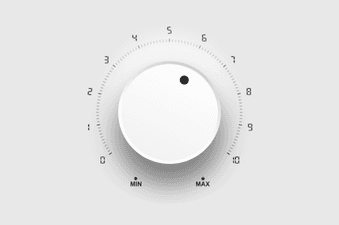
Knob-shaped range slider
Made with:
Dependencies:

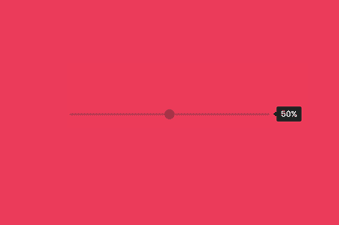
Pure CSS input range
Made with:
Dependencies:

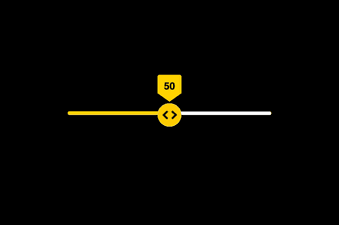
Range slider with a value indicator
Made with:
Dependencies:

Price range slider
Made with:
Dependencies:

JQuery time range slider
Made with:
Dependencies:

CSS custom range slider
Made with:
Dependencies:

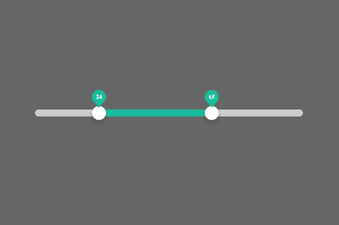
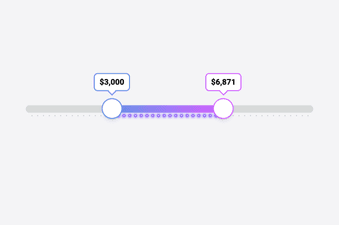
Two point range slider
Made with:
Dependencies:

Neumorphism range input
Made with:
Dependencies:

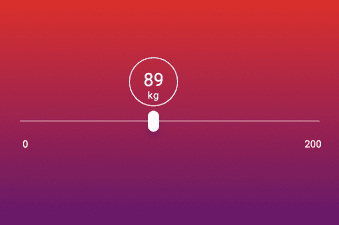
Slider range weight indicator
Made with:
Dependencies:

Multi range slider CSS3
Made with:
Dependencies:

Range slider with feedback
Made with:
Dependencies:

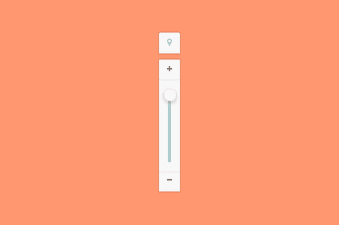
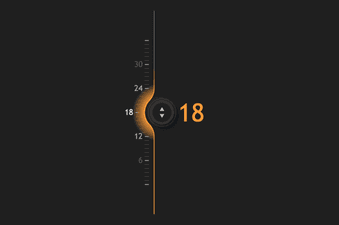
Vertical range slider
Made with:
Dependencies:

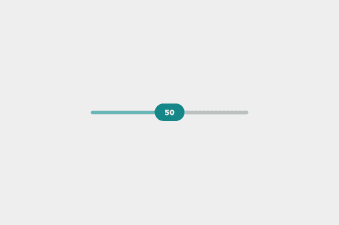
Compact range slider
Made with:
Dependencies:

Rolling range slider
Made with:
Dependencies:

Rounded range slider
Made with:
Dependencies:

Styled range slider
Made with:
Dependencies:

UI range slider
Made with:
Dependencies:

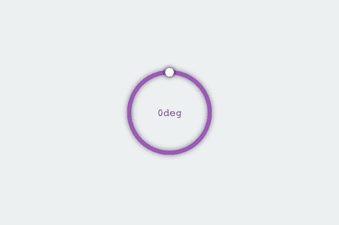
Radial range slider
Made with:
Dependencies:

SVG range slider
Made with:
Dependencies:

Material design range slider
Made with:
Dependencies:

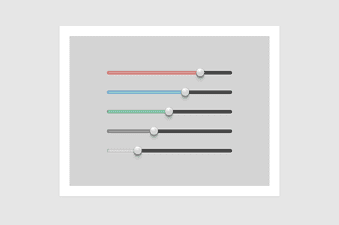
Chrome slider controls
Made with:
Dependencies:

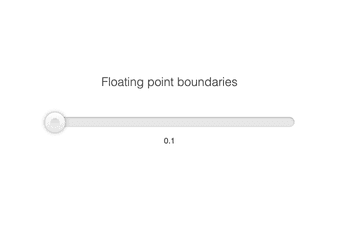
Range slider floating-point boundaries
Made with:
Dependencies:

Double range slider React JS
Made with:
Dependencies:

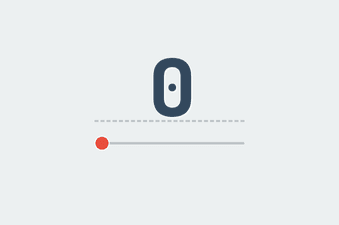
Range input
Made with:
Dependencies:

Responsive slider
Made with:
Dependencies:

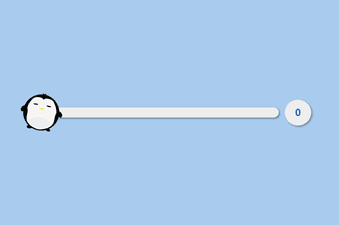
Unicycle range slider
Made with:
Dependencies:

3D range price slider
Made with:
Dependencies:

HTML range slider
Made with:
Dependencies:

Volume range slider
Made with:
Dependencies:

Cube range slider
Made with:
Dependencies:

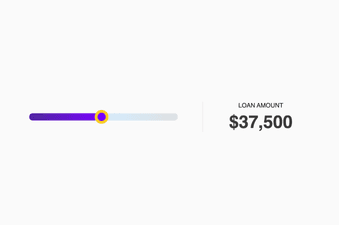
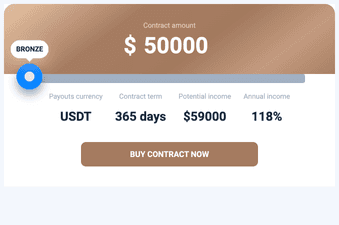
Loan range
Made with:
Dependencies:

Range slider with value in a bubble
Made with:
Dependencies:

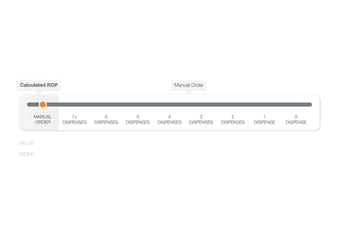
Range slider with fixed values
Made with:
Dependencies:

Dual range slider
Made with:
Dependencies:

Pure CSS range slider
Made with:
Dependencies:

Custom range slider
Made with:
Dependencies:

Multi handle range slider
Made with:
Dependencies:

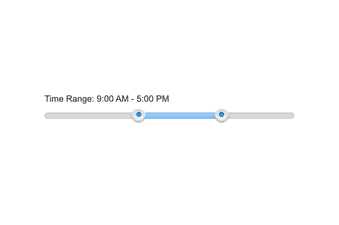
Multi-range time slider
Made with:
Dependencies:

Double area range slider
Made with:
Dependencies:

React range slider
Made with:
Dependencies:

AngularJS Double Range Slider
Made with:
Dependencies:

Multi-range slider with Alpine.js and Tailwind CSS
Made with:
Dependencies:

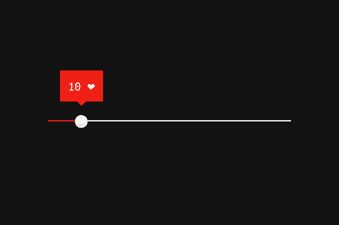
Range slider with likes bubble
Made with:
Dependencies:

Theme shift with range slider
Made with:
Dependencies:

Budget range slider
Made with:
Dependencies:

Range input fancy slider bars
Made with:
Dependencies:

Fluid temperature input range
Made with:
Dependencies:

Futuristic slider
Made with:
Dependencies:

Skeuomorphic range slider
Made with:
Dependencies:

Spicy slider
Made with:
Dependencies:

Soft dial
Made with:
Dependencies:

Price range slider
Made with:
Dependencies:

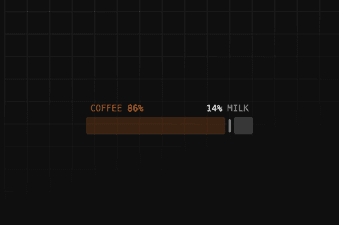
CSS only balance slider
Made with:
Dependencies:

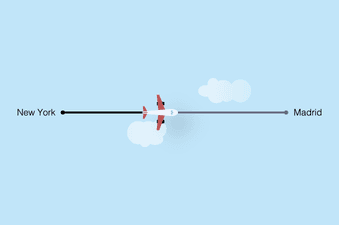
Flight slider
Made with:
Dependencies:

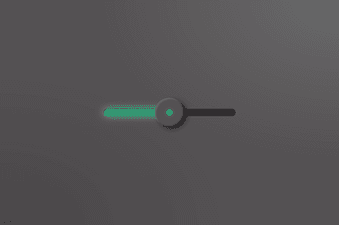
Glow slider
Made with:
Dependencies: