
11 Unique CSS Tabs Design Examples
Discover a range of diverse CSS tabs design examples featuring 11 unique styles. These code snippets showcase innovative designs using HTML, CSS, and occasional JavaScript, including sliding effects and animated transitions. Explore the demos and code to find inspiration for your projects.

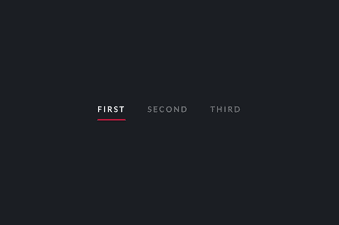
Sliding tabs
A code snippet of tabs with a minimalist design and a creative sliding effect.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

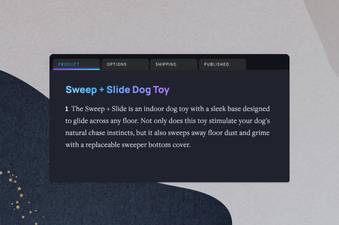
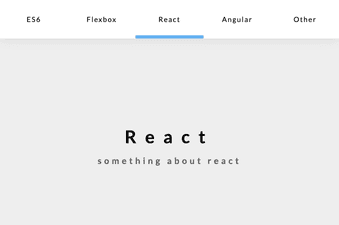
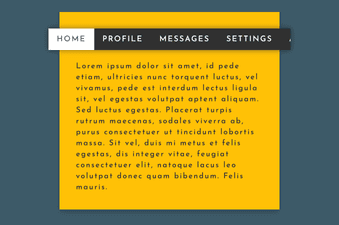
CSS tabs
A piece of code for tabs with a gradient indicator showing which one is active, matching the style of the title section.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo
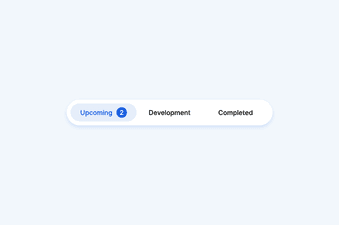
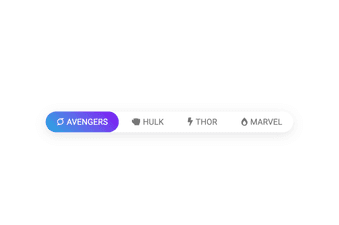
Tabs with icons
Explore this code fragment for a tab group. It incorporates icons with a lively design that stands out on active tabs.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Fluid tab
A CodePen featuring a tab group with a simple design and a dynamic stretch animation when changing the active tab.
Made with:
HTML
CSS
JavaScript
Dependencies:
Sass
JQuery
View Code and Demo

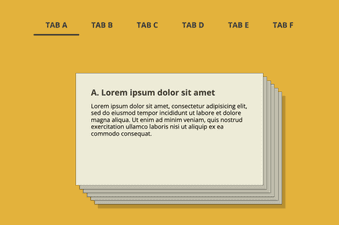
Flying cards tabs
This code snippet creates tabs that look like cards. It includes a cool animation that makes the cards smoothly switch tabs, flying on top of each other.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
JQuery
View Code and Demo

Vertical CSS tabs
A sleek vertical tab code fragment with smooth shadows, nice colors, and rounded corners.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Elastic tabs
A CodePen featuring tabs with rounded borders and a cool, attention-grabbing elastic animation.
Made with:
HTML
CSS
JavaScript
Dependencies:
JQuery
View Code and Demo

Sticky tabs navigation
Piece of code that seamlessly integrates tab functionality into a navigation system, enhanced by a smooth scroll animation.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
JQuery
View Code and Demo

Folder tab navigation
A code snippet that creates a vertical tab group. It's designed for a full-page display and features an animation that opens the tabs when hovered over.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Tabs with elastic border
A code fragment that creates tabs with a clean, simple design. It includes a cool elastic animation for the active tab when you switch tabs.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
React
View Code and Demo

Scrollable tabs
A CodePen that has a tab bar you can scroll through and a really cool design.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
View Code and Demo