30 Inspiring CSS Text Effect Design Examples
Embark on a creative journey with these 30 handpicked captivating CSS text effects, accompanied by demos and code. From staircase scrolls to vibrant neon designs, these HTML/CSS code snippets will bring your web projects to life.

🚀 The Complete Web Developer in 2024
📺 40 hours of video
📚 401+ lessons
💻 10 projects
🎉 Code FRIENDS10 for 10% off

Staggered text on scroll
This piece of code generates an effect that mimics text descending a staircase as the user scrolls, which is quite clever.
Made with:
HTML
CSS
Javascript
Dependencies:
GSAP
View Code and Demo

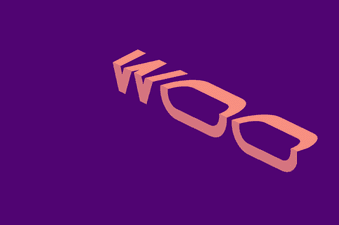
Razzmatazz cover CSS
A 3D colorful text effect code snippet that's well-crafted and triggers randomly or upon hovering over specific letters.
Made with:
HTML
CSS
Javascript
Dependencies:
None
View Code and Demo

Cascading CSS text effects
A code fragment that displays various impressive text effects each time you scroll to a new section.
Made with:
HTML
CSS
Javascript
Dependencies:
Splitting.js
ScrollOut
View Code and Demo

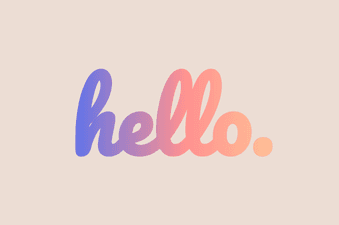
Gradient Text
A CodePen of a text with an appealing animated gradient effect.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

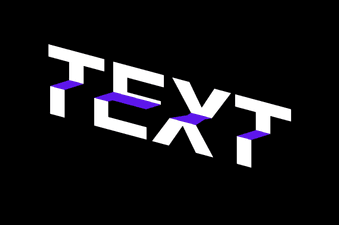
Sliced text effect
A CodePen featuring a beautiful sliced text effect created using only CSS.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Depth variable font effect
A piece of code of a 3D variable font with a captivating depth hover effect.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
View Code and Demo

Font stretch effect
An elegant code fragment showcasing a captivating letter expansion effect triggered on hover.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

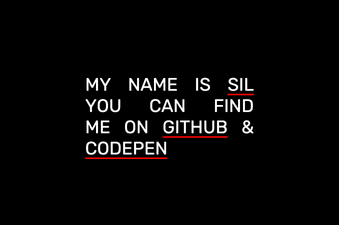
Mad Max text effect
An eye-catching text with a zoom and color change effect created solely with CSS.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

SVG text animation
A piece of code of a text with a gradient color and a delightful stretching effect on hover.
Made with:
HTML
CSS
JavaScript
Dependencies:
GSAP
View Code and Demo

Perspective text effect
A piece of HTML/CSS code of a text with a captivating perspective effect.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Scrambling letter effect
A code fragment of a text with a striking hover effect that distorts the letters.
Made with:
HTML
CSS
JavaScript
Dependencies:
Pug
SCSS
View Code and Demo

Drip text effect
A piece of code of a text with a realistic dripping effect using only CSS.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

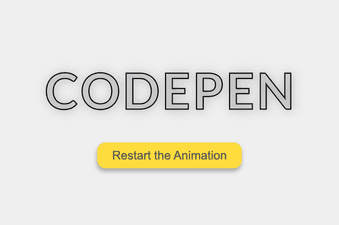
Text stroke animation
A code snippet showcasing a visually captivating text stroke animation for the word "Codepen".
Made with:
HTML
CSS
JavaScript
Dependencies:
None
View Code and Demo

Shadow text effect
Code fragment for a stunning 3D text effect achieved through a complex text shadow.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

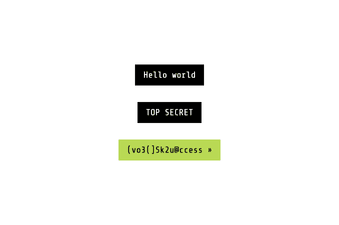
Decode text animation
Code fragment showcasing a text with a delightful decode effect on hover.
Made with:
HTML
CSS
JavaScript
Dependencies:
GSAP
View Code and Demo

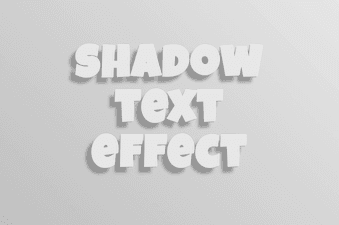
Text shadow effect
A CodePen showcase of a shadow text effect, where a white border at the top creates the illusion of a light source.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Cut out typography
Piece of code showcasing a captivating shadow text effect with an appealing color palette.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Perfect text outline text
Code fragment of a text outline with an eye-catching fill effect on hover.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

CSS cube
A piece of code creating a 3D cube text effect with an appealing color palette applied.
Made with:
HTML
CSS
Dependencies:
Stylus
View Code and Demo

Neon text effect
Code snippet for a vibrant neon text effect created solely using CSS and HTML.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Butter effect
CodePen featuring a colorful multilayer text effect using box shadows.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Rainbow effect
Code fragment featuring a text with colorful stripes using CSS before and after pseudo-elements.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

3D paper text
Code snippet showcasing an eye-catching 3D paper text effect using the perspective() CSS function property.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

3D CSS typography
CodePen displaying a captivating 3D typography with an attractive rotation effect.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

3D sweet text
Piece of code of a text with a beautiful gradient background and a stunning 3D effect achieved by a complex CSS text-shadow value.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Color text drawn
A code snippet creating colorful text with a charming drawing effect, animated repeatedly using the popular GSAP library.
Made with:
HTML
CSS
JavaScript
Dependencies:
GSAP
View Code and Demo

Golden metallic 3D text effect
A well-executed metallic 3D text effect, cleverly created using two div elements and the radial-gradient background function.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Elastic stroke CSS
CodePen showcasing a typography with a vibrant stroke effect and a pleasing repetitive display animation achieved through SVG and CSS 'stroke' property animations.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Cycling gradient glow
CodePen of a text with a glowing effect and a gradient color animation.
Made with:
HTML
CSS
Dependencies:
SCSS
Pug
View Code and Demo

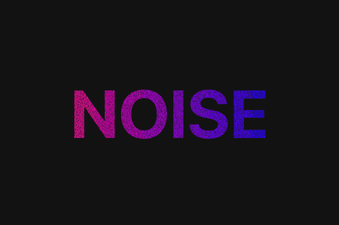
Noise text effect mask with @property
Code fragment of a text with a captivating noise effect achieved through the @property CSS function.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo