
31 Great CSS Toggle Switch Design Examples
Explore a collection of 31 CSS toggle switch design examples, offering a wide variety of options for your web projects. From minimalistic styles to 3D animations and themed toggle switches, these code snippets open up a world of UI design possibilities.

Toggle 3D
Code snippet for a toggle switch with a creative 3D animation triggered on click, with minimal use of JavaScript.
Made with:
HTML
CSS
JavaScript
Dependencies:
None
View Code and Demo

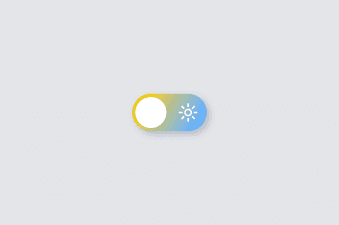
Light/Dark toggle
CodePen showcasing a toggle that seamlessly switches between light and dark themes, accompanied by an icon that subtly transforms during the transition.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

3D glass switch
A code fragment featuring a switch with a captivating 3D glass appearance and a pleasant animation upon clicking.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Colorful theme switch
A code snippet of a theme switcher with smooth animation.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

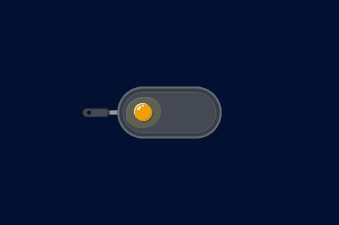
Skillet switch
A piece of code for a creative toggle that simulates a frying pan with an egg.
Made with:
HTML
CSS
JavaScript
Dependencies:
None
View Code and Demo

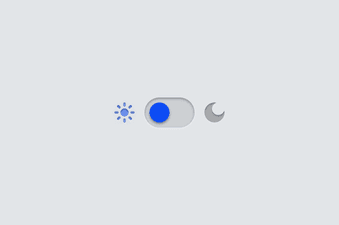
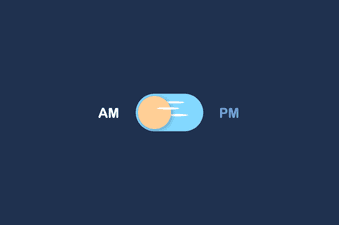
Night & day toggle
A code snippet for a day/night toggle switch featuring an appealing animation.
Made with:
HTML
CSS
JavaScript
Dependencies:
None
View Code and Demo

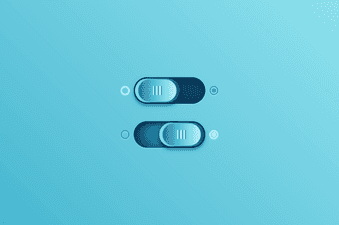
Skeuomorphic toggle switch
A code fragment featuring two aesthetically pleasing skeuomorphic-style toggle switches with a smooth transition.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

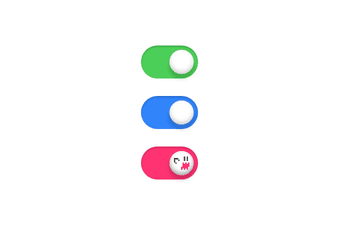
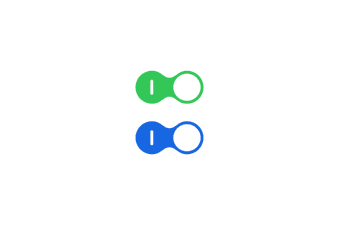
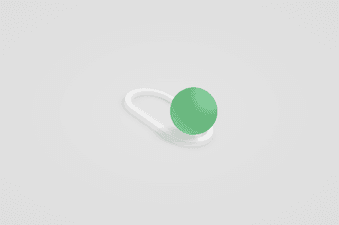
Squishy switch
A code snippet showcasing three toggle switches with captivating animations, achieved through the use of the CSS border-radius property.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
View Code and Demo

Engraved theme toggle
An elegant code fragment featuring a stylish theme toggle. It comes with smooth transitions and a captivating selection of colors.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

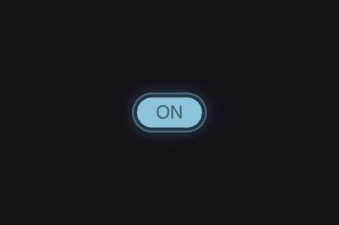
Cylinder toggle
CodePen for a pure CSS cylindrical on/off switch toggle, featuring a sleek transition effect.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

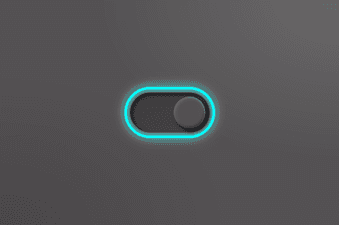
Neon toggle switch
Toggle switch code snippet featuring a neon border that illuminates upon toggling.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Gooey toggle switch
Code snippet showcasing two eye-catching toggle switch buttons with captivating transition animations.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Arched toggle switch
Code snippet for a toggle switch with a curved shape and a fluid on/off animation.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

CSS Switch
Code snippet for a CSS switch featuring an attention-grabbing toggle animation.
Made with:
HTML
CSS
JavaScript
Dependencies:
JQuery
View Code and Demo

Pure CSS dark mode toggle
A code snippet for a visually appealing dark mode toggle featuring a switch between modes with sun and moon illustrations on the handle.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

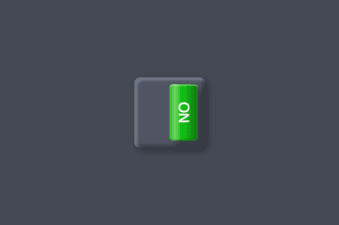
Flat toggle switch
A CodePen showcasing a sleek and modern CSS toggle designed with a flat, square aesthetic.
Made with:
HTML
CSS
Dependencies:
Haml
View Code and Demo

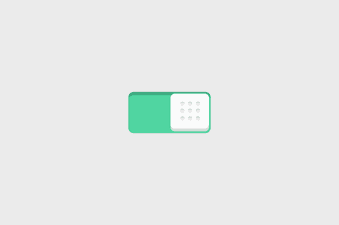
Checkbox switcher
A piece of code for a toggle with a visually appealing square checkbox style and a bounce animation when toggled.
Made with:
HTML
CSS
JavaScript
Dependencies:
Pug
Stylus
View Code and Demo

3D toggle
Code fragment for a nice 3D toggle created exclusively with CSS, taking advantage of the CSS property 'perspective'.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

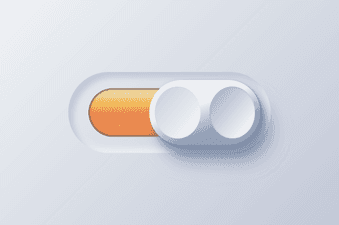
3D orange switch
A CodePen featuring a toggle UI component with a smooth transition, all achieved without the use of JavaScript.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Pure CSS minimal toggle
A piece of code for a minimal toggle switch created exclusively with CSS, featuring a smooth icon transition on the handle.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Pure CSS bulb switch
A code snippet for a switch that includes an attractive simulation of a light bulb in the handle, with a luminous effect when turned on.
Made with:
HTML
CSS
Dependencies:
Stylus
View Code and Demo

Black & white toggle switch
A code fragment for a toggle UI component featuring a visually appealing on/off transition, complemented by a black and white theme.
Made with:
HTML
CSS
Dependencies:
Pug
SCSS
View Code and Demo

Sleek sliding toggle checkbox
A CodePen featuring a toggle checkbox with a smooth sliding animation and an attractive 3D style.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

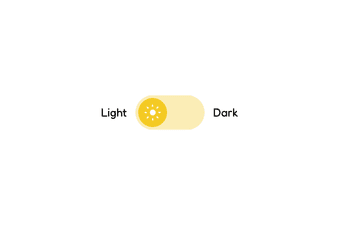
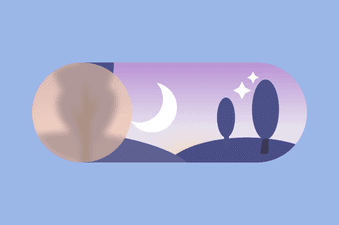
Day to night toggle switch
Piece of code for a creative toggle switch featuring a day/night theme that changes based on whether it's turned on or off.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
View Code and Demo

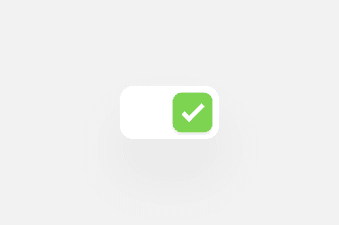
Rolling check toggle
A code snippet showcasing a toggle switch with a unique checkmark animation on the handle.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

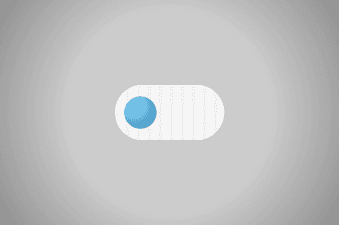
Skeuomorphic setting switches
A code fragment featuring Skeuomorphic-styled switches utilizing complex background-image CSS properties.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Vertical rocker switch
A CodePen showcasing a lifelike vertical rocker switch with a seamless transition and a pleasing turn on/off indicator.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Wooden toggles
A code snippet for a toggle switch with a wooden appearance and a smooth transition animation.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Toggle with neon effect
A code fragment for a toggle switch with a neon border that lights up when toggled.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

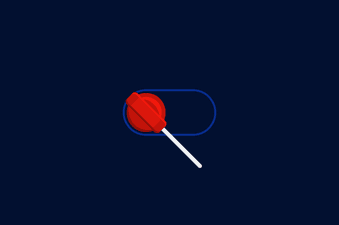
Tootsie pop toggle
A code snippet for a toggle switch with a playful Tootsie Pop theme, featuring a smooth transition and a delightful animation.
Made with:
HTML
CSS
JavaScript
Dependencies:
SCSS
TypeScript
View Code and Demo
Dark toggle switch with animated icons
A code fragment for a set of dark-themed toggle switches, featuring animated icons with a smooth and creative transition.
Made with:
HTML
CSS
JavaScript
Dependencies:
Tailwind CSS
Rive
View Code and Demo