
A Selection of 23 Excellent Resources for Learning Modern CSS
Explore 23 informative resources that dive into modern CSS, curated from our newsletter. These guides cover @scope at-rules, novel selectors, container queries, and more, offering valuable insights to boost your understanding of the latest CSS innovations.

Modern CSS in real life
Discover the real-world impact of modern CSS with logical properties, container queries, cascading layers, new colors, and view transitions.

An introduction to @scope in CSS
Learn how CSS @scope enables proximity-based styling and sets selector boundaries for elements.

Modern CSS for dynamic component-based architecture
Explore modern CSS solutions for project architecture, theming, and component design, with real-world examples.

Writing CSS in 2023
Discover the evolution of CSS in 2023 with new features like container queries and improved color functions.

Limit the reach of your selectors with the CSS `@scope` at-rule
Learn how to precisely select a CSS selector using the @scope at-rule to restrict the selector's scope to a specific DOM subtree.

Surprising facts about new CSS selectors
Dive into the most recent insights about novel CSS selectors—'is,' 'not,' 'has,' 'where,' and '&'—revealing their functionalities and offering a deeper understanding of these new selector types.

When to nest CSS
Unlock the secrets of effective CSS nesting and improve the organization and clarity of your stylesheets.

The new CSS math: rem() and mod()
Explore the new CSS Math functions rem() and mod() and their application in web development.

CSS nesting is here
Discover how the arrival of native nesting support in major browsers is changing CSS coding practices and explore its potential impact.

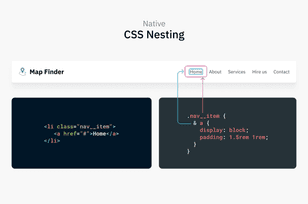
CSS nesting
Discover the benefits, practical uses, and DevTools insights of native CSS nesting, enabling you to streamline your stylesheets for cleaner and more efficient code.

Getting started with CSS container queries
Discover the simplicity and adaptability of CSS container queries and learn step-by-step techniques for creating responsive components and flexible grids.

A few ways CSS is easier to write in 2023
Discover the CSS landscape of 2023 with Geoff Graham. Explore how recent advancements in 'modern' CSS might be simplifying the writing process, amidst a surge of new features and techniques.

CSS Wrapped: 2023!
Dive into the impactful updates in CSS for 2023, covering significant changes introduced in Chrome and across the broader web platform.

Exclusive accordion
Craft accordions using HTML <details> elements with the same name attribute. This feature allows one open section per group, enhancing content organization and user navigation.

Four new CSS features
Learn about four new CSS features in Chrome 116 and 117, enhancing smooth entry and exit animations.

Taking a closer look at @property in CSS
Dig into the ins and outs of the @property rule in CSS, including type checking, default values, and inheritance behaviors. This comprehensive guide delves into practical applications for design systems and animations.

How I'm writing CSS in 2024
Discover the evolution of CSS in 2024 with Lee Robinson's blog, highlighting new features, tools, and frameworks for optimized performance and enhanced developer and user experiences.

5 CSS snippets every frontend developer should know in 2024
Discover five crucial CSS snippets for 2024, :has() selector, subgrid layout, CSS nesting, balanced text wrapping, and container query units, with practical examples for frontend developers.

12 modern CSS one-line upgrades
A guide to enhancing your CSS with 12 simple, one-line code improvements for a better user experience and design.

A highly configurable switch component using modern CSS techniques
Guide to building a versatile switch component with CSS, utilizing modern techniques like :has(), container queries, and custom properties.

The new CSS math: pow(), sqrt(), and exponential friends
An introduction to new CSS math functions like pow() and sqrt(), enabling more dynamic styling with basic mathematical operations.

CSS :has() interactive guide
Delve into the CSS :has() selector with interactive examples to style elements by their child components.

The new CSS math: pi and other constants
Explore CSS's addition of mathematical constants like pi and infinity, offering designers precision and creative possibilities in web styling.