39 Useful CSS Tools for Developers
Explore a collection of 39 useful CSS tools designed to enhance your coding experience. From CSS shape generators to CSS resets, these resources increase efficiency and design finesse with ease.

🚀 The Complete Web Developer in 2024
📺 40 hours of video
📚 401+ lessons
💻 10 projects
🎉 Code FRIENDS10 for 10% off
CSS clamp calculators

Min-Max-Value Interpolation
Min-Max-Value Interpolation is a free web tool for calculating the CSS clamp formula for interpolating between two values in a given viewport range.
Free

Clamp() Calculator
A practical tool to easily calculate clamped values based on the viewport.
Free

Clamp calculator by Utopia
A calculator for obtaining the CSS of custom fluid tokens, such as typography, spacing, or any other CSS property.
Free

Clamp calculator by Vitto Retrivi
Experience the simplicity of generating CSS clamp functions effortlessly with this user-friendly tool.
Free
CSS shape generators

CSS GUI
A graphical user interface for creating CSS shapes, animating them, and copying the generated CSS code.
Free

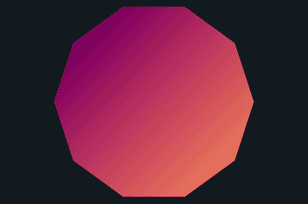
CSS Generators: Polygon Shape
A CSS tool that generates the corresponding CSS code to create a customizable polygon using the clip-path property.
Free
CSS shape libraries

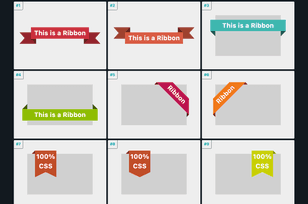
CSS ribbon shapes
A collection of Ribbon Shapes crafted using only CSS. Easily personalize each one with CSS variables.
Free

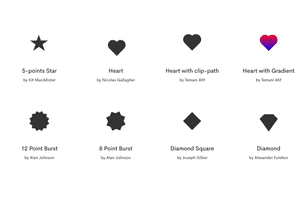
CSS shapes
CSS shapes is a collection of over 50 free CSS shapes to copy and paste with a single click.
Free
CSS resets

A (more) modern CSS reset
The latest version of Modern CSS Reset, a valuable tool for minimizing browser inconsistencies.
Free

My custom CSS reset by Josh W. Comeau
Enhance your CSS approach with Josh W. Comeau's modern, concise reset, complete with clear explanations for every choice.
Free
CSS easing generators

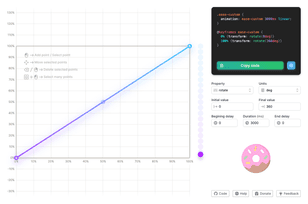
Easy easings
A beautiful online editor to Create unique CSS easing functions like elastic and bounce using keyframes and animations.
Free

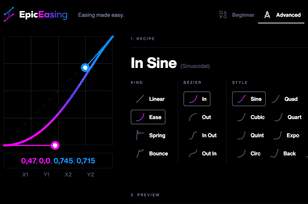
Epic Easing
An online tool for generating customizable easing curves and exporting them instantly to CSS, SCSS, Objective-C, and Swift.
Free
CSS box shadow generators

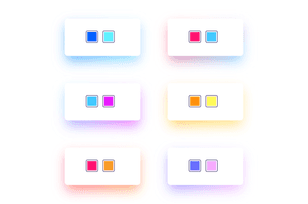
CSS gradient shadows
Using this tool, you can effortlessly create and copy customizable gradients for your shadows using pure CSS.
Free

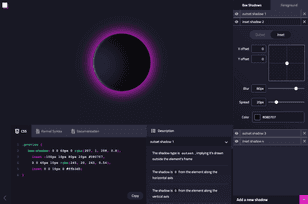
CSS Box Shadows Generator
This online editor helps you make intricate CSS box shadows easily. It explains the process and allows simple export to CSS.
Free
CSS flexbox generators

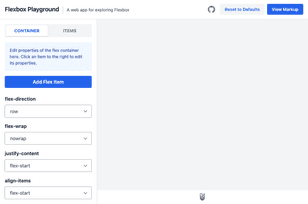
Flexbox playground
The Flexbox playground is a tool where you can see and try out different Flexbox CSS properties.
Free

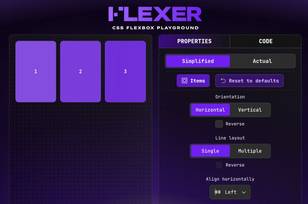
Flexer
Discover a user-friendly CSS Flexbox Playground where you can experiment with layouts effortlessly.
Free
CSS grid generators

Gridle
Create your web page layout easily with an intuitive and customizable CSS grid generator.
Free

CSS Grid Generator
Create CSS Grid code effortlessly by setting column and row numbers. This tool simplifies layout creation, providing a sneak peek into the potential of CSS Grid.
Free
CSS border radius generators

Radius master
A tool for creating proportional double border-radius values and generating corresponding CSS code.
Free

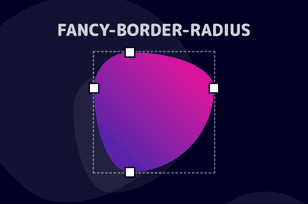
Fancy border radius
Use a visual editor to create fancy border styles, and simply copy the CSS border-radius values.
Free
CSS border generators

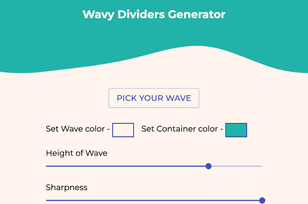
Wavier
With the Wavy Divider generator, you can effortlessly produce the code necessary to create wavy dividers for your upcoming web page.
Free

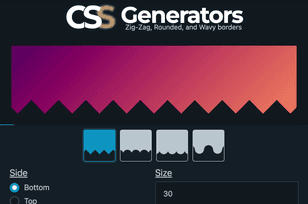
CSS Generators: custom borders
This tool helps create customized zigzag, rounded, or wavy borders easily. It also allows users to export the CSS code for these designs.
Free
Other useful CSS tools

Open Props
Open Props are open-source custom CSS properties designed to accelerate the creation of responsive and consistent designs.
Free

Clay.css
A CSS tool for applying an inflated 3D claymorphism style to elements.
Free

CSS frameworks previewer
The CSS framework previewer helps you visualize the appearance of the most common HTML elements with different CSS frameworks applied.
Free

CSS3 maker
Toptal's CSS3 Maker is a user-friendly tool that effortlessly generates handy CSS code snippets, making it simple to copy and apply to your projects.
Free

CSS Doodle
CSS doodle is a tool for drawing different CSS patterns using a web component.
Free

MVP.css
A tool for applying minimalist styles to your HTML without the need for additional class names.
Free

MetalliCSS
An online tool for creating and exporting elements with a customizable metallic finish.
Free

Scrollbar.app
A user-friendly editor for customizing your CSS scrollbar.
Free

SupportsCSS
Detect modern CSS support in the browser in real-time, for selectors, features, and at-rules.
Free

CSS Hooks
Experience the power of CSS hooks, which revolutionize inline styling with advanced features without runtime overhead.
Free

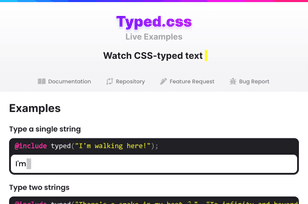
Typed.css
With Typed.css, you can easily implement a CSS text typing animation using a SCSS mixin
Free

DoodleCSS
Doodle CSS is a simple CSS theme with a handwritten style.
Free

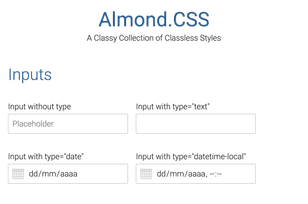
Almond.CSS
Almond.CSS is a set of CSS styles without classes to improve the look and feel of simple websites.
Free

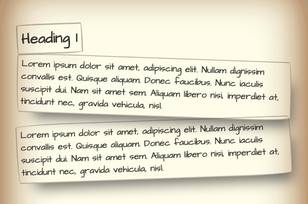
Paper prototype CSS
Paper Prototype CSS is a library that mimics a hand-drawn paper style using CSS.
Free

Color name generator
Struggling to choose names for color variables? The color name generator can help with over 30,000 color names and provides ready-to-use code for various languages such as SASS, Less, and CSS.
Free

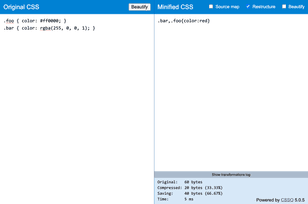
CSSO (CSS Optimizer)
CSSO is a tool that makes your CSS file smaller by doing three things: removing extra code, compressing it, and reorganizing it.
Free

Lightning CSS
Lighting CSS is an incredibly fast build tool for parsing, transforming, clustering, and minifying CSS.
Free