A Selection of 29 Great Web Animation Learning Resources
Explore a collection of 29 web animation learning resources carefully selected from our newsletter. Dive into articles covering scroll effects, CSS animations, Bézier curves, and more.

🚀 The Complete Web Developer in 2024
📺 40 hours of video
📚 401+ lessons
💻 10 projects
🎉 Code FRIENDS10 for 10% off

Recreating the title effect from creativesouth.com
Were you impressed by Creative South '23's website design? Recreate its stunning title effect with this guide.

What's new in web animations
Dive into a video presentation on Chrome's release of a series of cutting-edge APIs to create seamless and engaging interactions for the web.

Gradient along SVG path with GSAP
Learn how to create gradient effects along SVG paths using GSAP in this tutorial.

Creating scroll-triggered animations
An article by Bramus to learn the secrets of scroll-triggered animations with CSS and transitions.

Creating a tilt effect with React
Discover the art of creating a fascinating tilt effect with React and Tailwind CSS. Explore the code and unravel its secrets.

Scroll-driven animations performance
Discover the improved performance and ease of implementation offered by the new scroll-driven animations API.

Scroll progress animations in CSS
Learn how to create scroll progress animations in CSS, linking animations to scroll progression in a smooth and vibrant manner.

Scroll-driven animations in CSS
Discover the magic of scroll-driven animations in CSS, opening new creative possibilities.

Randomness in CSS using trigonometry
Explore trigonometry for generating pseudo-random sequences, smooth animations, and exciting visual effects.

Coding the stars
Exploring the Creation of a Stellar Constellation with Three.js and React Three Fiber.

Resume and pause animations in CSS
Learn how to pause and resume CSS animations using the animation-play-state property.

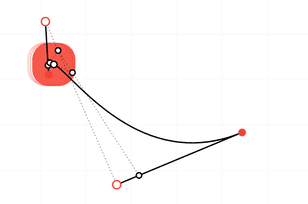
Bézier curves
Explore the significance of Bézier curves in frontend design, web animations, and SVG paths.

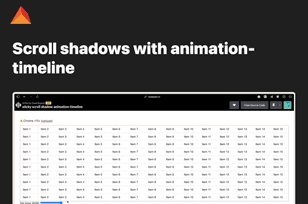
Scroll shadows with animation-timeline
An article explaining scroll-triggered shadow animations using CSS in a simple and understandable way.

Animating multi-page navigations with browser view transitions and Astro
Master smooth page transitions with Astro and Browser View Transitions API in this beginner-friendly guide by Igor Penaque.

How to animate along a path in CSS
Learn dynamic CSS animations with a circular progress indicator, all powered by custom CSS properties in this tutorial by Preethi Sam.

Solved by CSS scroll-driven animations
Unlock CSS scroll-driven animations for web development. Learn scroll velocity and direction detection on Bram.us.

How we designed & built a view transition demo
Discover the View Transitions API in web design with Astro and uncover the power of smooth page transitions in modern web development.

Hollow text hover effect with only three lines of CSS
Explore a tutorial on crafting a hollow text hover effect with only three lines of CSS inspired by Spotify.

Background size zooming with scroll driven animations
CSS-driven scroll animations represent the upcoming trend, and this tutorial explores a clever approach that utilizes scroll position as a timeline for implementing zoom effects.

A rotating word wheel interaction
Unlock the secrets of building a scroll-based 'Word Wheel' menu in React through this comprehensive tutorial.

Using heaps of cutting-edge CSS features to build a progress indicator
Explore the creation of a dynamic progress indicator using advanced CSS features like animation-timeline, trig functions, and the @property rule, with insights on progressive enhancement for browser compatibility.

What is CSS motion path?
Unveils the simplicity of animating elements along custom paths using CSS, enhancing web designs with dynamic motion.

Draw on scroll
A comprehensive tutorial on crafting an interactive scroll-based line drawing animation, utilizing the power and flexibility of SVG and CSS.

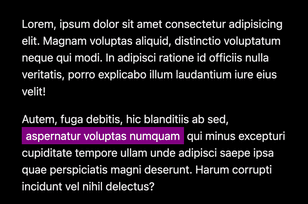
Highlight text when a user scrolls down to that piece of text
Tutorial on creating scroll-triggered text highlight effects with CSS, enhancing readability and engagement.

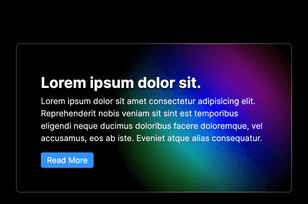
How to build a glowing hover effect that follows the pointer
Tutorial on creating a captivating hover effect that glows and follows the cursor using HTML, CSS, and JavaScript.

Creating an animated 3D starfield effect
Step-by-step tutorial on crafting a captivating 3D starfield animation using JavaScript and the HTML canvas element.

CSS-only DVD screensaver animation
An inventive approach to recreate the nostalgic DVD screensaver using only HTML and CSS, showcasing the power of CSS animations.

View transitions: Handling aspect ratio changes
Jake Archibald details strategies for managing aspect ratio shifts during view transitions, enhancing visual consistency.

Exploring 3D effects with 2D optical illusions
Codrops offers a tutorial on creating 3D visual effects using 2D optical illusions with CSS and JavaScript.