25 CSS Sidebar Menu Examples
Explore 25 stunning CSS sidebar menu examples, featuring smooth animations, 3D effects, hover interactions, and responsive designs. Perfect for enhancing user experience, these examples include detailed code snippets and demos to inspire your next web development project.
🚀 The Complete Web Developer in 2024
📺 40 hours of video
📚 401+ lessons
💻 10 projects
🎉 Code FRIENDS10 for 10% off

Eye-catching sidebar menu
A straightforward sidebar menu code snippet featuring an engaging open/close animation, created with ❤️ for Frontend Planet.
Made with:
HTML
CSS
Javascript
Dependencies:
SCSS
View Code and Demo

SVG gooey hover side menu
This example features a side menu with a liquid effect when the cursor is near the hamburger icon.
Made with:
HTML
CSS
Javascript
Dependencies:
JQuery
View Code and Demo

Hover slide menu
A subtle side menu showcasing a 3D reveal hover effect.
Made with:
HTML
CSS
Dependencies:
Less
View Code and Demo

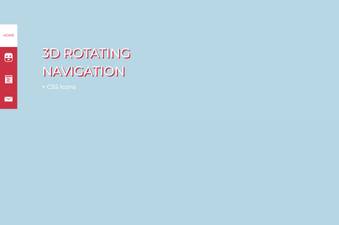
3D rotating navigation
A cool rotating side menu with a 3D hover effect.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Sidebar menu 3D reveal
A sidebar menu with a nifty 3D reveal effect.
Made with:
HTML
CSS
JS
Dependencies:
SCSS
JQuery
View Code and Demo

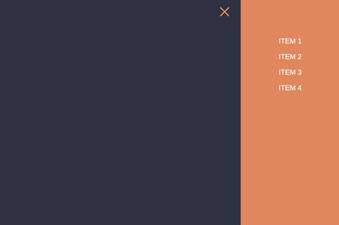
Responsive sidebar
A responsive right sidebar that opens with a smooth animation when clicked.
Made with:
HTML
CSS
JS
Dependencies:
JQuery
View Code and Demo

Bootstrap 4 sidebar nav
A Bootstrap side menu that can be hidden or shown, featuring a multicolor hover animation.
Made with:
HTML
CSS
JS
Dependencies:
Bootstrap
Animate CSS
Tether
Popper JS
JQuery
View Code and Demo

Pure CSS fly-in sidebar nav
A multilevel side menu made solely with CSS and HTML.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Sidebar transitions
A collection of sliding transitions for a sidebar menu, perfect for inspiration.
Made with:
HTML
CSS
Javascript
Dependencies:
None
View Code and Demo

Cross-side menu
A cross side menu with smooth animations for opening and closing via the hamburger button.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Elastic SVG sidebar material design
An example of a sidebar with a springy SVG animation when opened.
Made with:
HTML
CSS
Javascript
Dependencies:
SCSS
JQuery
View Code and Demo

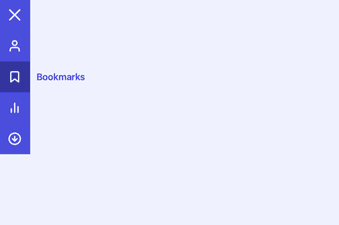
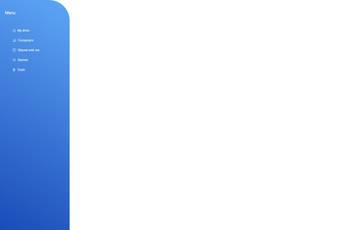
Purple sidebar menu
A static sidebar menu with a purple theme, minimal animations, and a striking design.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

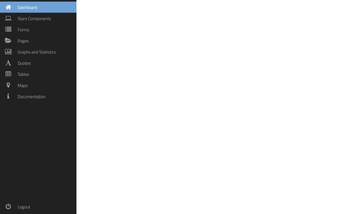
Sidebar menu hover show/hide CSS
A sidebar menu that reveals the full version with text on hover.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

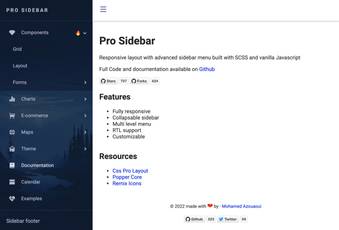
Pro sidebar template
A vertical menu with a stylish background, featuring collapsible items and a collapsible version via the hamburger icon.
Made with:
HTML
CSS
Javascript
Dependencies:
SCSS
View Code and Demo

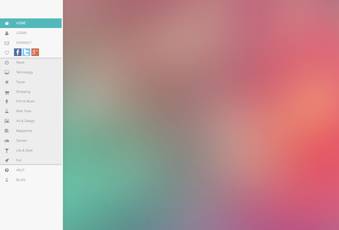
Easy Ionic side menu transitions
A side menu with colored icons for each item, created with Ionic and featuring various transition effects.
Made with:
HTML
CSS
Javascript
Dependencies:
Haml
SCSS
JQuery
Ionic
View Code and Demo

Side sliding menu CSS
A pure CSS sidebar menu with a hover effect to display the text for each item.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Awesome Bootstrap 3 sidebar navigation
A Bootstrap sidebar with a hover sliding effect for each item, and hide/show functionality on click.
Made with:
HTML
CSS
Dependencies:
Less
Bootstrap
JQuery
View Code and Demo

Modern sidebar menu
A fixed sidebar made with CSS and HTML, featuring a rounded hover effect with contrasting backgrounds.
Made with:
HTML
CSS
Dependencies:
None
View Code and Demo

Sidebar nav animation
A side menu with a smooth opening transition and a subtle background opacity change.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Admin lateral menus with Tailwind CSS
A collection of admin side menus created with HTML and Tailwind CSS, featuring dark mode options.
Made with:
HTML
Dependencies:
Tailwind
View Code and Demo

Fixed hover navigation
A fixed navigation menu that expands on hover, featuring a gradient hover effect.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

Collapsing side menu
A side menu that collapses and expands into a hamburger menu on click.
Made with:
HTML
CSS
Javascript
Dependencies:
SCSS
JQuery
View Code and Demo

Vertical menu with gooey effect on hover
A vertical fixed navigation bar with a smooth hover effect that reveals labels beside each icon.
Made with:
HTML
CSS
Dependencies:
SCSS
View Code and Demo

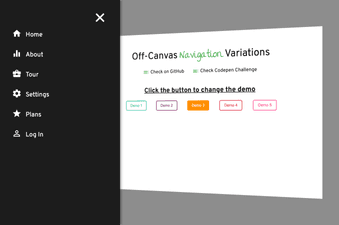
Off-canvas navigation variants (sidebar)
A responsive off-canvas navigation sidebar that uses mixins for smooth transitions and animations. It includes multiple navigation elements and buttons to switch between different demo sidebar styles.
Made with:
HTML
CSS
Javascript
Dependencies:
Pug
SCSS
View Code and Demo

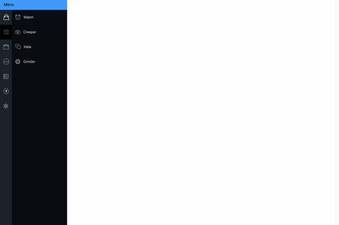
Sidebar interaction
A responsive sidebar with dark mode and shrinkable view, using CSS for animations and transitions, and React for dynamic state management.
Made with:
HTML
CSS
Javascript
Dependencies:
SCSS
React
View Code and Demo